前文提到,愈複雜的需求就需要提供更多資訊給工具。
在設計稿的繪製階段,小至按鈕icon、大個區塊段落,每個設計元素都有其特定的目的。Mockup不僅是視覺上的美感,更是基於縝密的UX規劃下的產物。換句話說,簡單的幾個指令(Prompt)生成的設計稿並不能滿足實務上的開發需求。
因此,我認為現階段依靠Prompt所產生的設計稿,比較適合行銷/企劃人員在專案初期進行提案、發想階段,可以告訴客戶網站的風格「大致上」的走向,或是用於收集靈感。
.
有些功能是我在寫上一篇文章的當下,才進行了第一次嘗試,因此結果不盡理想。當然,未遵照Wireframe 的 Sketching Guide 也是主因之一。所以使用說明還是要好好看阿~~
.
從第一次的使用經驗,可以猜測「一鍵產生Mockup」的運作機制:Uizard從現有的設計稿素材庫為基底,再藉由改變配色、字型、矩形樣式來達到「看似」客製化的效果,但同個主題的基本版型都是類似的。
因此,在使用Uizard時,應該要朝拿到一套客製的「UI Kit」當作出發點。I工具無法為我們在現實世界去實現的UX與排版,就應該由我們去做。
.
.
.
按照原本的計畫,應該還會有行程頁、收藏頁、曬行程等等頁面。但在這個鐵人賽系列文裡,礙於時間的關係我只能以「搜尋頁」當作試驗的範本。

.
如果有下一次,我一定會朝著製作UI Kits的方向去利用Uizard。以下是我為自己寫下的memo:
- 先去翻一些素材網站做參考
- 畫Wireframe
ps. 如果是非商用的side project,可以用Uizard內建的screenshot scanner,
將特定網站轉成可拆用的Component。- 用Uizard產出UI Kits
- 對照Wireframe,手動排版Mockup
- 承上,排版的過程中建立專屬的Component,達到UI系統化
.
然後如下有下一次,我也想實驗這些東西:
1.遵照guide畫wireframe的轉換
2.直接在Uizard去做轉換
3.直接找某個喜歡的網站,一鍵產出他們的UI kit去畫Mockup
.
.
.
Uizard還有許多具有特色的功能先前沒提到,以下做個簡單的整理和示範!
這個功能讓我對Uizard又燃起了一線希望(握拳)!
簡單來說,screenshot scanner可以把現有的設計稿直接轉換成在Uizard可拆用的元件。因此,除此之外,也就是說,今天如果你看上誰家的網站或是網路上的模板庫,你可以使用螢幕整頁截圖再匯入至Uizard,就可以跟匯入設計稿達到一樣的效果。
在這個使用的過程中,我們可以完美的規避「 意圖上的指令傳達/溝通 」,這是相較於其它功能更有機會成為即戰力。
在現實的工作場景中,我們的確會直接參考競品或優良的學習對象進行模仿~~(絕對不是抄襲XD)~~,因此screenshot scanner可以很絲滑的運用在實務上。只要選到我們有看到心儀的網站或設計稿,便可以利用這個功能拿到我們要的UI Kits。
screenshot scanner的轉換具有很高的執行度,轉換的效果都還蠻不錯的。我們來看看以下兩個例子:
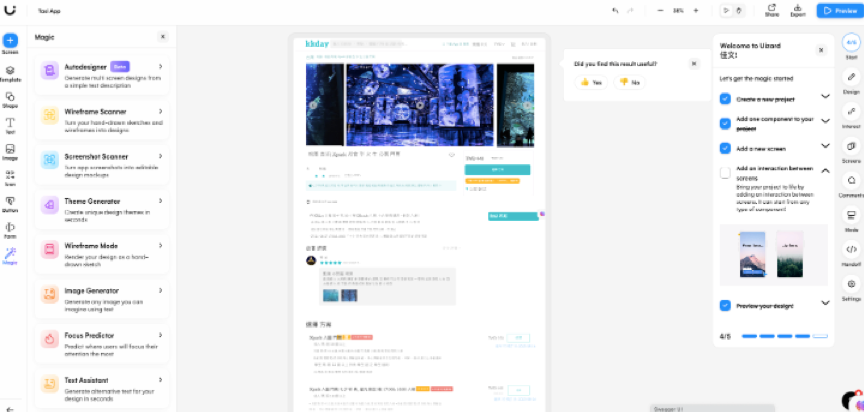
【KKday的商品頁】 【圖】這個轉換效果你會給幾分?
【圖】這個轉換效果你會給幾分?
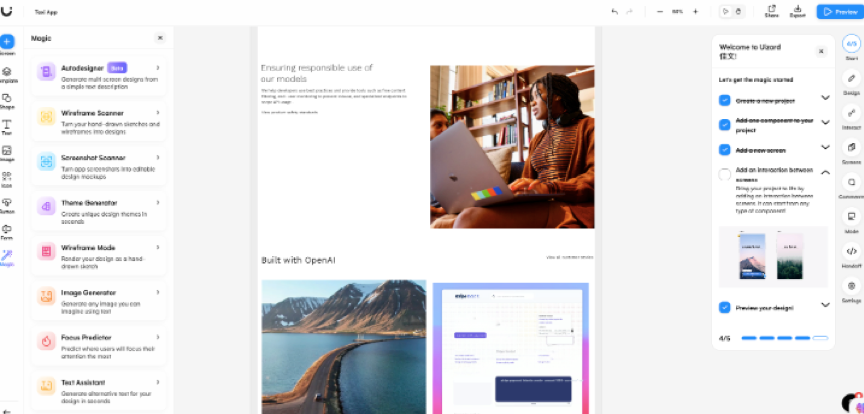
【OpenAI的官網】 【圖】轉換後,畫面上看到的這些都是可以直接拖曳、編輯的元素喔!我簡直驚呆了!
【圖】轉換後,畫面上看到的這些都是可以直接拖曳、編輯的元素喔!我簡直驚呆了!
 【圖】網頁設計牽涉到的細節,何止是幾個prompt可以完美傳達的。因此,screenshot scanner的使用特性可以很巧妙的規避這個困難點。
【圖】網頁設計牽涉到的細節,何止是幾個prompt可以完美傳達的。因此,screenshot scanner的使用特性可以很巧妙的規避這個困難點。
.
.
這裡有個很酷的功能是可以把現成網頁,套用他們的風格在你的設計稿上。
你在Theme Generator可以選擇用圖片、網址連結的方式,提供Uizard你想參考的畫面,再由Uizard去進行風個的轉換。這次我選擇台灣總統府的官網,讓我們看看會產出什麼樣的風格:
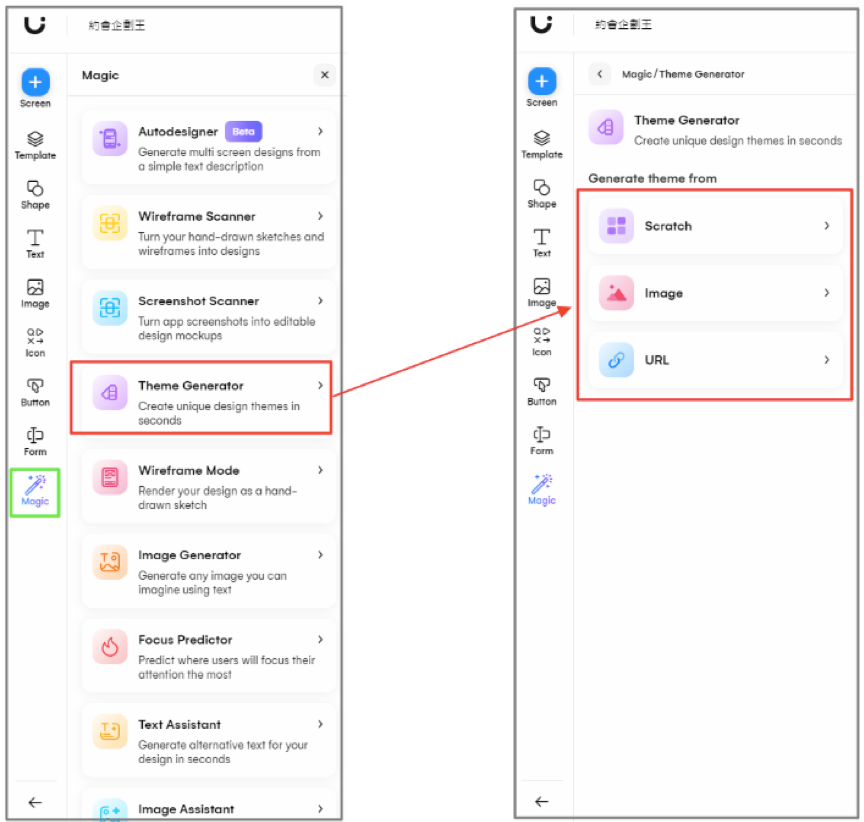
 【圖】在置左的選單,點選「Magic」後再選擇「Theme Generator」即可抵達
【圖】在置左的選單,點選「Magic」後再選擇「Theme Generator」即可抵達
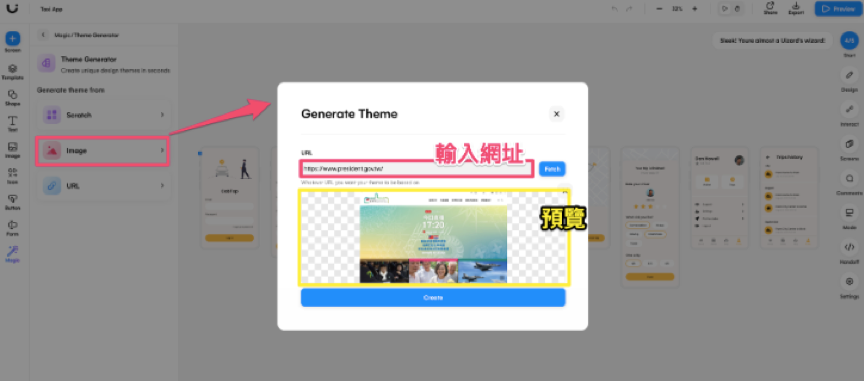
 【圖】貼上網址按下Fetch後會跑出預覽畫面,現在有的網址頁會擋爬蟲或是有彈窗,在預覽這裡就可以看到Uizard有沒有順利抓到預期參考的畫面
【圖】貼上網址按下Fetch後會跑出預覽畫面,現在有的網址頁會擋爬蟲或是有彈窗,在預覽這裡就可以看到Uizard有沒有順利抓到預期參考的畫面
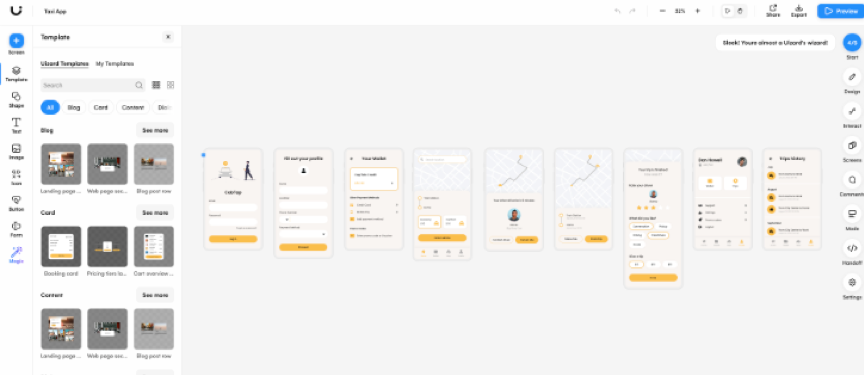
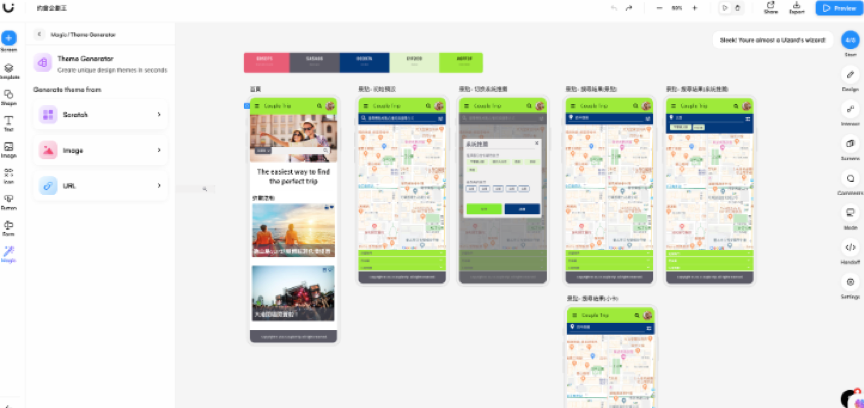
【案例一:使用前】
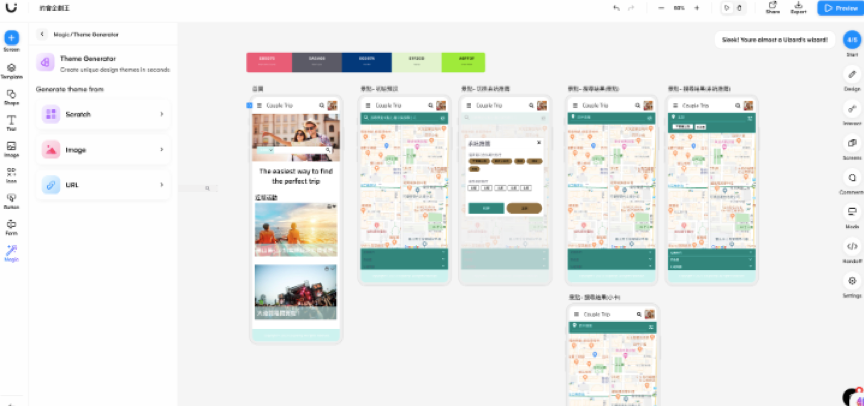
【案例一:使用後】
【案例二:使用前】
【案例二:使用後】
這裡一樣有個致命傷,就是Uizard在識別元件和主色系/輔助色的自動化,離我們心目中的期待還有一段距離。比方說像是在案例二,位於footer的位置通常不會配一個淺色系、header通常會是主色,但Uizard在自動化並沒有辦法做這樣的自動轉換。
.
.
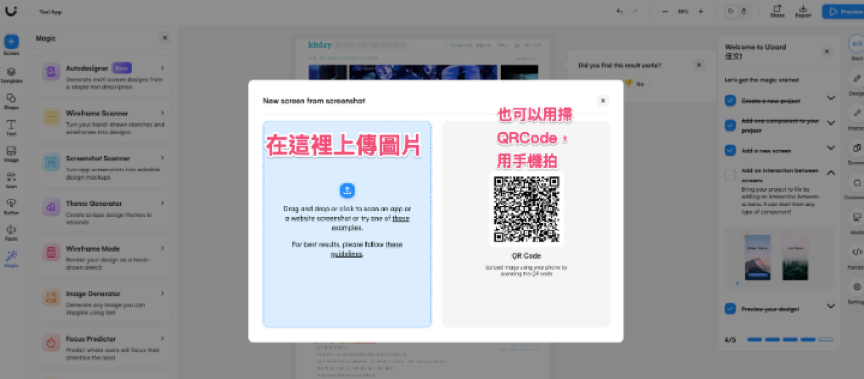
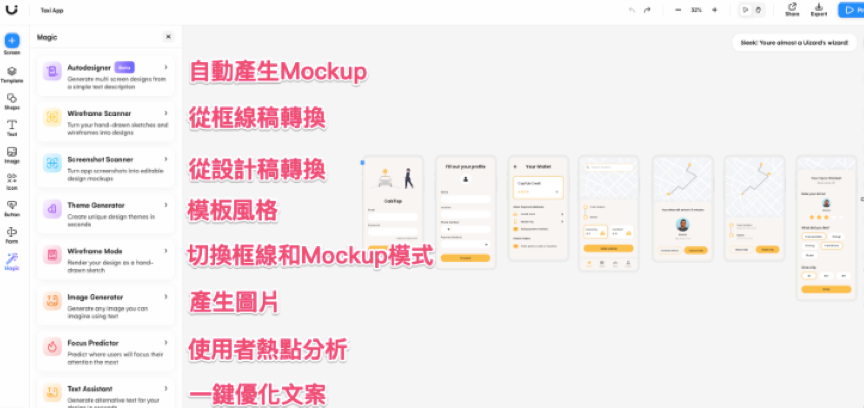
我直接用截圖標出它的功能說明。
.
.
.
| 序號 | 應用時機 | 評分 | 備註 |
|---|---|---|---|
| 01 | 繪製Wireframe | X | 手繪 or 用非AI工具 |
| 02 | 繪製Mockup- 靈感參考 | V(2) | 素材庫的豐富度不足,同個主題只有2-3個版型,還是要去參考其它外部資源 |
| 03 | 繪製Mockup- 選擇配色 | X | 本次沒用到 |
| 04 | 繪製Mockup- 產出UI Kits | V(4) | 可用Screenshot Scanner產出現有網站、設計稿的元件 |
| 05 | 繪製Mockup- 排版 | V(2) | 有現有的UI Kits可以做快一點,但想法還是要靠自己手動調整 |
.
在一開始的需求企劃階段,我其實進行的蠻順利的,或許這也是導致我對Uizard有很高期待的原因XD
我原本還打算試驗用ChatGPT來產出PRD,但經歷了Uizard事件後,我決定放棄。原因就是剛剛提到的,我認為產出PRD的這項工作會需要涉及很多細節,但又 很難全盤讓ChatGPT去了解我的意圖 。
企劃階段差不多要告一段落了,我非常希望這次的鐵人賽可以做到兩頁(搜尋頁、行程頁)。但礙於時間的關係,我會先以「搜尋頁」為主,如果時間有剩,我很期待用第一輪的經驗再次實驗在行程頁上!
